Top 20 Excellent HTML Vertical Menu Solutions For Your Inspiration

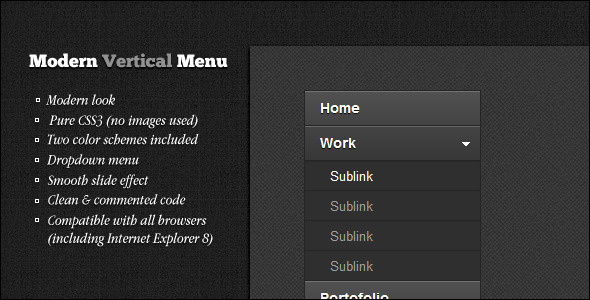
Modern Vertical Menu is a clean looking navigation coming in two colour schemes. All these stuff are made only pure CSS3 ! Oh, and don’t worry, menu still looks great in older browsers like Internet Explorer 8 (it even displays the gradients) and it’s functional in Internet Explorer 7. Pure HTML /CSS3 (images used)

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

For less than 480px, menu changes from horizontal navigation bar CSS vertical and gets hidden behind menu item. You will get the partial HTML markup you can use for your project.Breadcrumbs are fully responsive, and they will work fine on the small screens (mobile/touch devices) and will turn menu for easier navigation with a limited space.You can combine different effects display the menu:
Various demos examples to show how menu can be set
Added: New effect for compact menu display
Added: Vertical breadcrumbs open/close animation

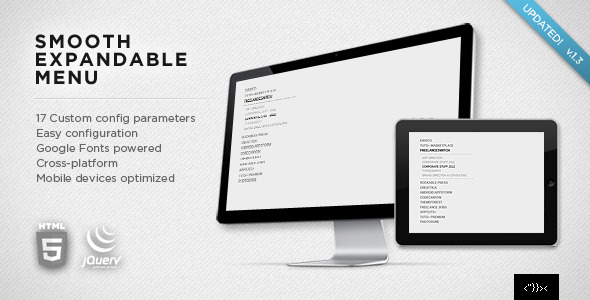
Smooth Expandable Menu is the definitive tool for building minimal vertical expandable menus, which can be easily customized due to its 17 built-in config parameters, directly from the html file / script call.

Highly customizable HTML5 Dock Menu XML with nice design. This dock menu gallery can be used horizontaly or verticaly, also it has unique presets with pre-defined movements and presentations. All you need order to setup the dock menu gallery in your HTML document is just one line of code.Dock Menu Features:
set the dock menu gallery images space
set horizontal vertical presentation
the performance of this product is so good that you can have multiple dock menu gallery instances set to autoplay in the same page of your project website

Smart Responsive Menu is powerful dropdown menu solution that will work mobile devices and different screen sizes. Menu relies on CSS media queries to modify menu display for different resolutions. For less than 480px, menu changes from CSS horizontal navigation bar vertical and gets hidden behind menu item. Due to the many differences between mobile browsers, different support for CSS, menu must use JavaScript to make up for these problems. There no way to make menu universally work without use of JavaScript. You will get the partial HTML markup you can use for your project.Menus are fully responsive, and they will work fine on the small screens (mobile/touch devices) and will turn horizontal vertical for easier navigation with a limited space.Plugcontrol is done by combining CSS classes on menu element with many options available with jQuery plugin.You can combine different effects display the menu:
Menu Links: with three types of characters and arrows
Various demos examples to show how menu can be set
Added: Vertical menu open/close animation
Fixed: Box-shadow effect menu toggle state

It Comes Drop Down Menu Maker Create Menus Quickly.Just Copy Paste Generated Code To Your Web page Add Css And Javascripts And Your menu Is Ready To use…
Included 1 Video Tutorial On How To Use Drop Down Menu Maker Html Documentation On How To Use Css And Javascripts As Per Your Need
60+ Backgrounds Horizontal Drop Down Menu 18+ Background Vertical Drop Down menus
Cross-Platform Compatibility For CSS dropdown menu code Maker
Included Javascripts Floating Vertical menu Sticky Vertical Menu
Included Javascript Auto Convert Horizontal Menu To HTML vertical menu bar code On Scroll
Horizontal Menu Slider
Sticky Floating Menu
Slide Down Menu (Dynamite Menu)
Sucker-fish style Horizontal Menu
Updates In Dropdown Menu Maker
Added Functionality to Add Side Icones In Menu Items
Dropdown Menu Maker Can Now Genrate Organized Code With Comments So It’s Easy To Customize

Spacing between menu elements feature
Callbacks click and current menu element viewing
Responsive scroll menu system providing ideal solutifor vertical navigation pc and mobile devices.It connects html id attribute page with menu, menu knows where user is on page.

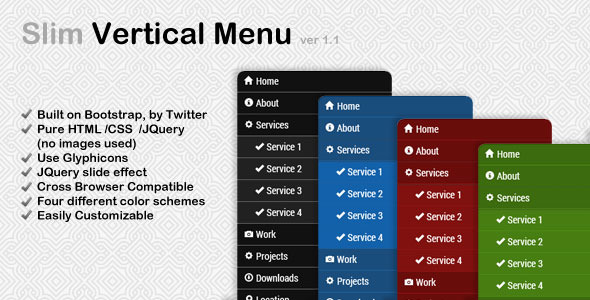
Vertical Menu is a simple, clean looking vertical menu built on Bootstrap, an open source front-end framework developed by Twitter. Pure HTML /CSS3 (images used)

Scroll Content Presenter builds the vertical navigation menu CSS for you based on the structure of your HTML.Vertical and horizontal navigation
Generate navigation menu for you

CSS3 Vertical Dropdown menu, with 2 different animations.Vertical Dropdown
Fixed Menu
Easy add new menu items.html
html
menu-slideleft.menu-fadein.
12. iNav - CSS3 Menu

This is a CSS3 navigation menu megmenu with 4 variants (horizontal, sticky footer, vertical left vertical right), 11 premade color schemes and a lot of nice features.Horizontal Menu
Sticky Footer Menu
Vertical Left & Right Menu
Unlimited Menu Levels
Pure CSS3 & HTML
If you want to save a lot of time developing you should do what I did, buy this menu, customize it and be happy all day long.“Excellent menu , easy to customize , and the support is great .

Responsive Vertical Dashboard Menu using Jquery ,html and css. This menu compatible for all devices resolution. You can use thResponsive Vertical Dashboard Menu in your projects.3 menu variant (Vertical, Minimalist Vertical, Horizontal(Top))

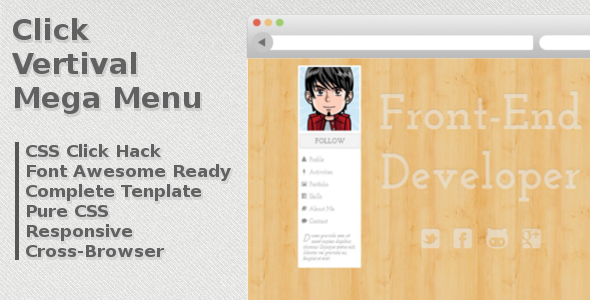
Click Vertical Responsive Mega Menu – Pure CSS3 V.This jQuery vertical slideshow is a full responsive menu.Mega Menu
Complete Website in Menu
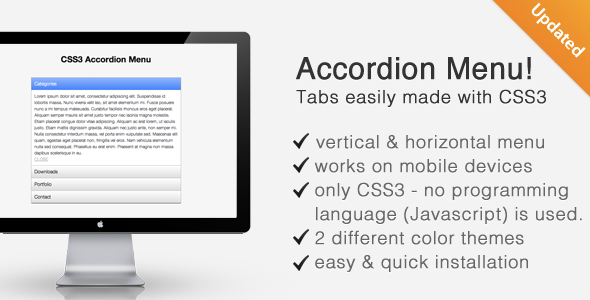
16. Tabs!

CSS3 Accordion Menu
Add text paragraphs, images or even HTML content!
‘Tabs’ is simple CSS3 Accordion menu without javascript jquery – made HTML5 and CSS3. content can be a platext paragraph, an image, a video HTML content.Add texts, images HTML content
Vertical and horicontal accordion menu
Horizontal accordion menu!
Better documentation in HTML and CSS file!
‘Tabs’ is the most simple accordion menu.

This it’s menu with 3 columns pages with a very good design color combinations and its compatible mobile devices! Its very efficient for people who want simple responsive menu with modern design.- We added the Mega-Menu design with the posibility add forms, images video in the dropdown!
- Also we added 360+ vecticons to put them in your menu items!
Pure CSS3 and HTML
Easy add new menu items
Mega-Menu Content:
- Mega-menu Content (complete forms, images, video and more!)
18. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, video, forms, maps, image slider and galleries and display it in clean organised responsive tabbed navigation. Some of it’s key features includes: vertical tabs, horizontal tabs, responsive tabs, deep-linking, powerfull API, CSS3 transition with fallback, 6+ sizes, 10+ themes, 14+ templates, 10+ positions, 65+ options and much more. Zozo Tabs allows you create custom themes and customize your own build suited to your individual needs, modify, include remove certain modules (reduce size css by 90%) such as vertical, underlined, multiline, responsive etc. Live Demos | Extended HTML documentation | Support
This makes easier to customize your build of Zozo Tabs to modify, include remove certain modules such as vertical, underlined, multiline, responsive etc. Added: Option maxRows which will be used switch to multilevel JavaScript dropdown menu when executed
Added: Option minWindowWidth which will be used switch to CSS3 dropdown menu
Touch-Enabled – Tabs are displayed in dropdown menu with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
10 Flexible ways position – Tabs are very flexible and customizable, horizontal and vertical Tabs and it can be positioned in 10 Flexible ways, view Positioning demo
HTML Content – Put absolutely any HTML content, images, video, forms, maps, image slider and galleries
Orientation – Zozo Tabs suppports horizontal and vertical tabs, view Orientatidemo
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. 14 Example HTML pages

If you need to display your catalog or a long list of products in a small area of your site, then this navigation vertical CSS3 Mega Menu is made for you.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS, optionnally images / icons and HTML markup.Powerful Menu System
CSS-only Mega Menu
Thmenu has been tested (and works !) with all the following browsers :
I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.
20. Path Style Menu

Path style menu
This is a multi-level menu inspired by Path 2.When the user presses or clicks the button, menu items expand and place themselves around the mabutton forming an arc, a circle, line up horizontally or vertically. To close menu the user needs to either selects one of the options presented or press the main button again.If multiple levels are nested, then clicking a menu CSS3 HTML5 will produce the back button allowing the user to go back to the previous menu selection.Fixed a regression bug with multi-level menu items. This allows you to manually embedd js html required to
render menu instead of relying wordpress hooks that some themes skip to call. Fixed the arc style menu on iOS where menu was jumpy when scrolling the page. Fixed inline menu bug where menu items alignment got distorted if scrollbars were present in the page. Added a new option to allow stopping an expanded menu from collapsing when clicking in the document window. Menu items could be seen travelling from the top edge of the screen towards where the mabutton sits.Fixed an issue that existed when creating a vertical menu using JavaScript wordpress menus feature, where if only part of menu was
selected, then this resulted in no the pathmenu not recognizing menu data at all. Upgraded plugin with the latest version of the path menu v3.Fixed an issue on touch devices where the inline menu wasn’t showing at all. menu items would remain partially
Ensured that the menu doesn’t get hidden by accident, i. When menu loads the first time, you see it in motion as it hides behind the main button.Added support for automatically opening menu on page load. Added support for automatically collapsing menu after it was automatically expanded on page load. We now support docking menu in all 4 corners of the screen, in fixed mode. menu. You can use shortcode force menu to show on all pages by simple setting in menu configuration. We now support inlining menu alongside your content in the normal page flow via shortcode. When menu is used in
Line Middle Vertical – Items expand vertically from either side of the mabutton ( top and bottom ), while the main
As in previous versions, you can customize the icons and configure menu through it’s admin pages. Placing menu within the page flow with short_code
New full 360deg placement menu items around mamenu in a circle, when menu is placed within page flow. touching the menu. index order by default to ensure that the vertical menu CSS all other elements. Now all your menu items are listed in a treeview that includes an image picker. This useful when you want to add some logic to selected menu item
handler exposed by the menu i. Added the ability to limit the menu’s display on pages, by post type.

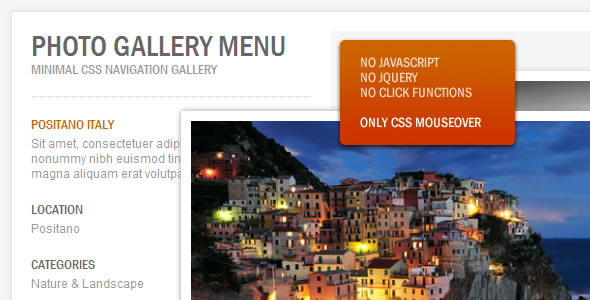
simple Photo Gallery menu made using only css.it is possible to use horizontal and vertical photos. HTML & CSS validated.

